Continuous Integration of React Native app using appcenter
This is step by step guide on how to implement CI in your react native app using appcenter. Please make sure you have completely integrated appcenter SDK in your app. Check here for guides.
Steps
- Navigate to Build tab under CI/CD
- Connect your code repo and sign in if you haven't. This sample/tutorial used a GitHub account.
- Select repo you'll like to connect.

- Select branch you'll like to build from
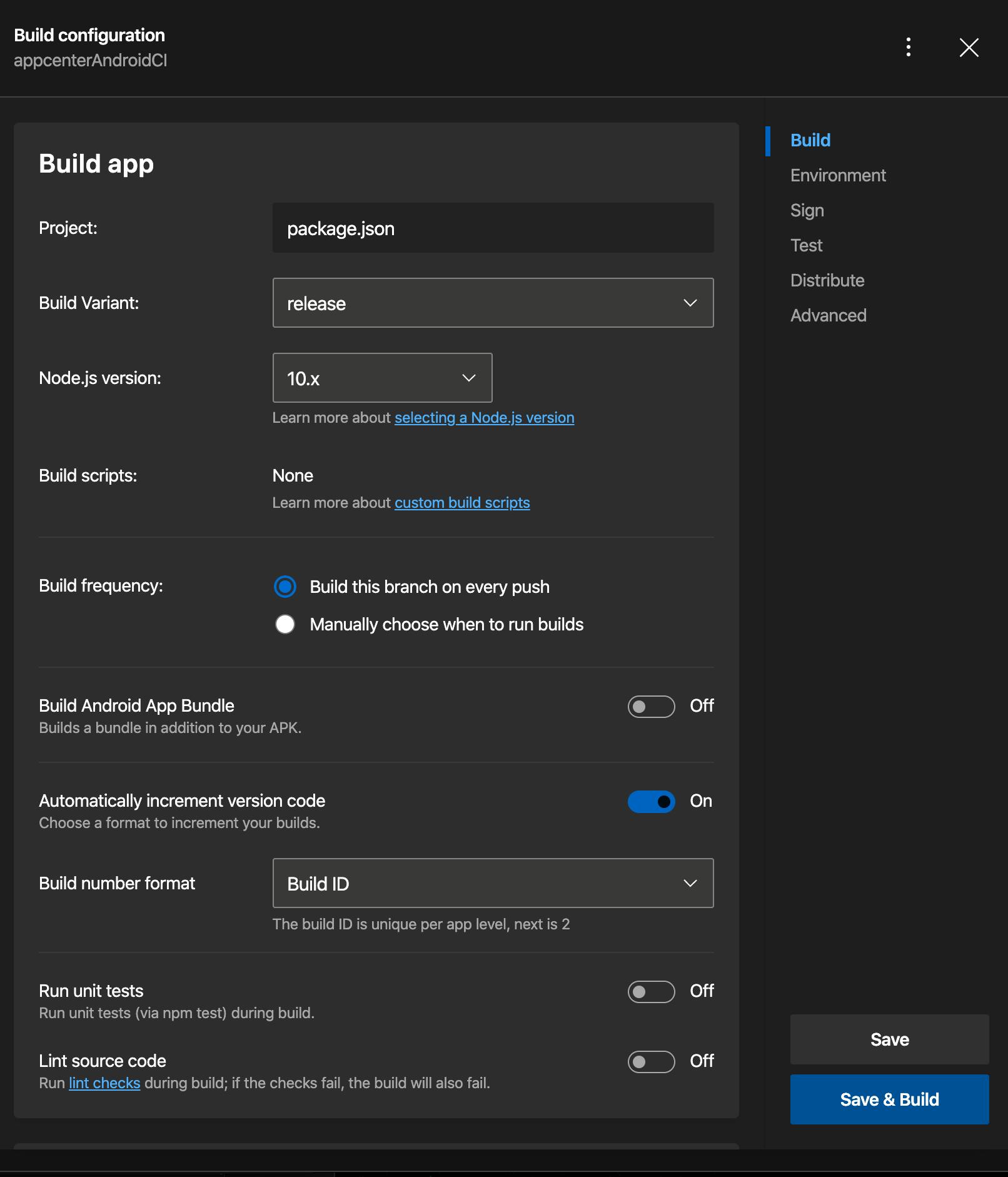
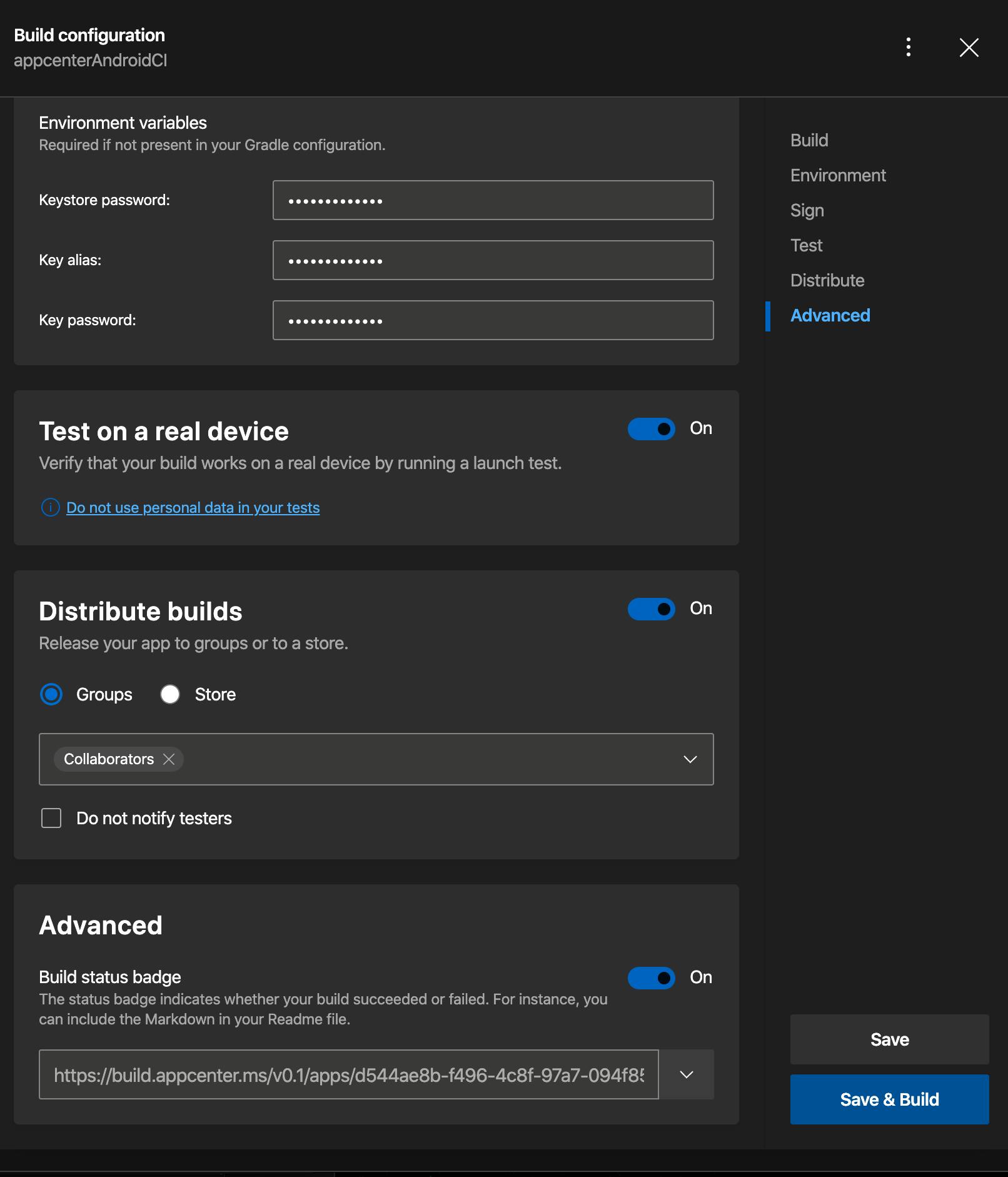
- Configure your build
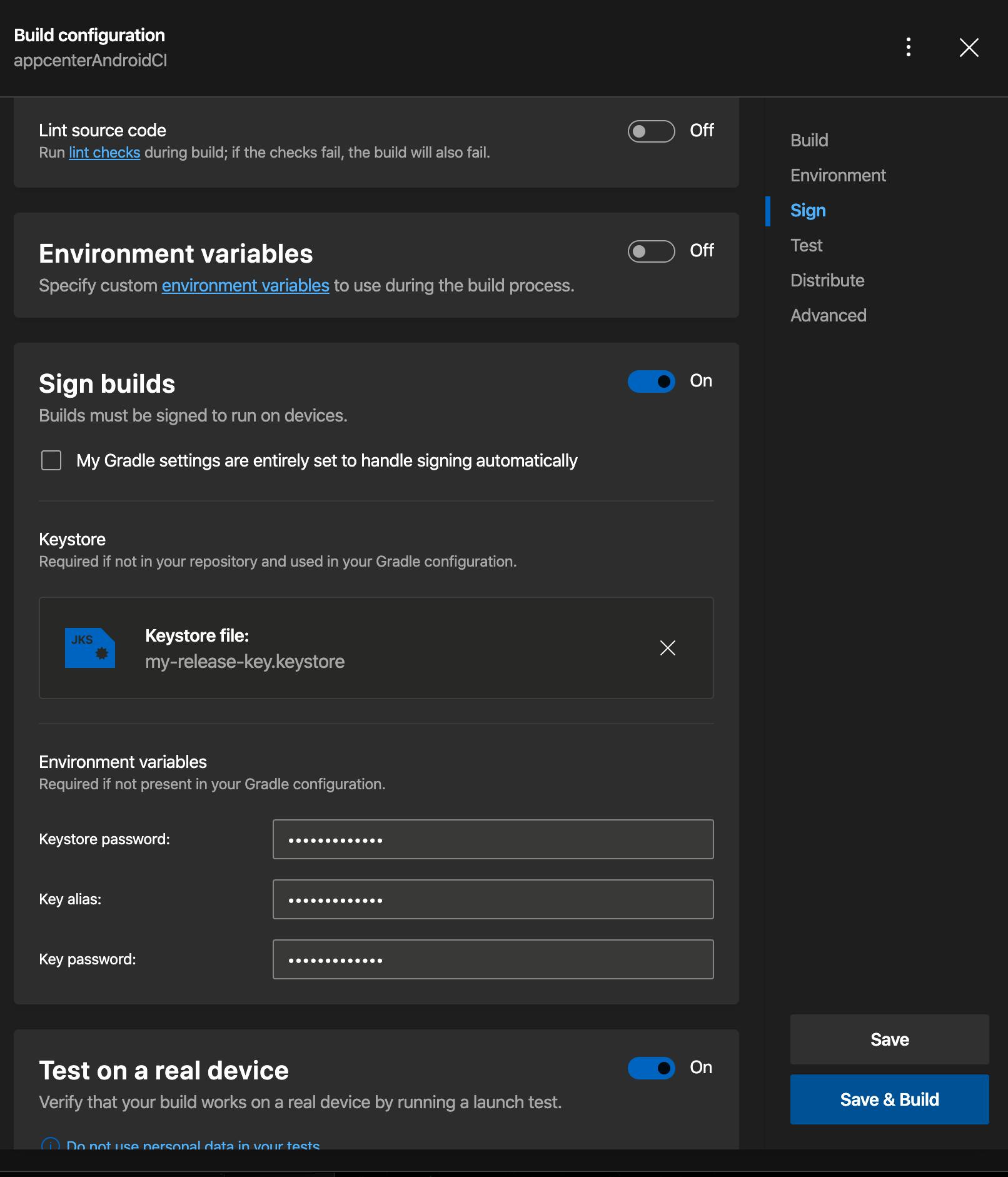
I configured mine to a release build and uploaded my keystore file for signing as below. Also, I set branch to build on every push update. This way I can always make sure the code pushed to branch is ready for tester. So, I can pull updated code from maybe say
devbranch and push to the CI branch.
1

2

3

Generate keystore for apk signing using command
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
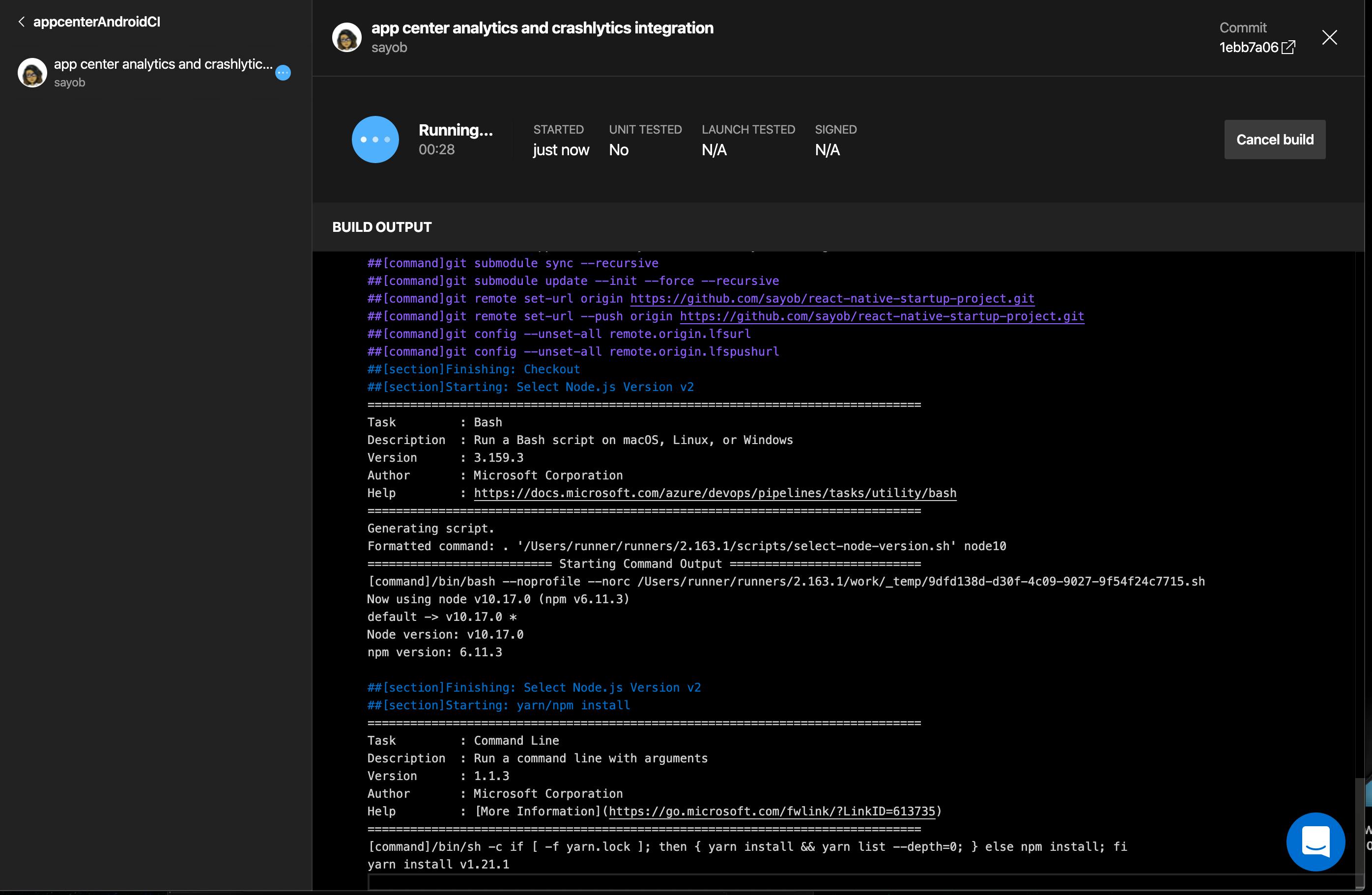
- Click on Save and build and you should see something like screenshot below

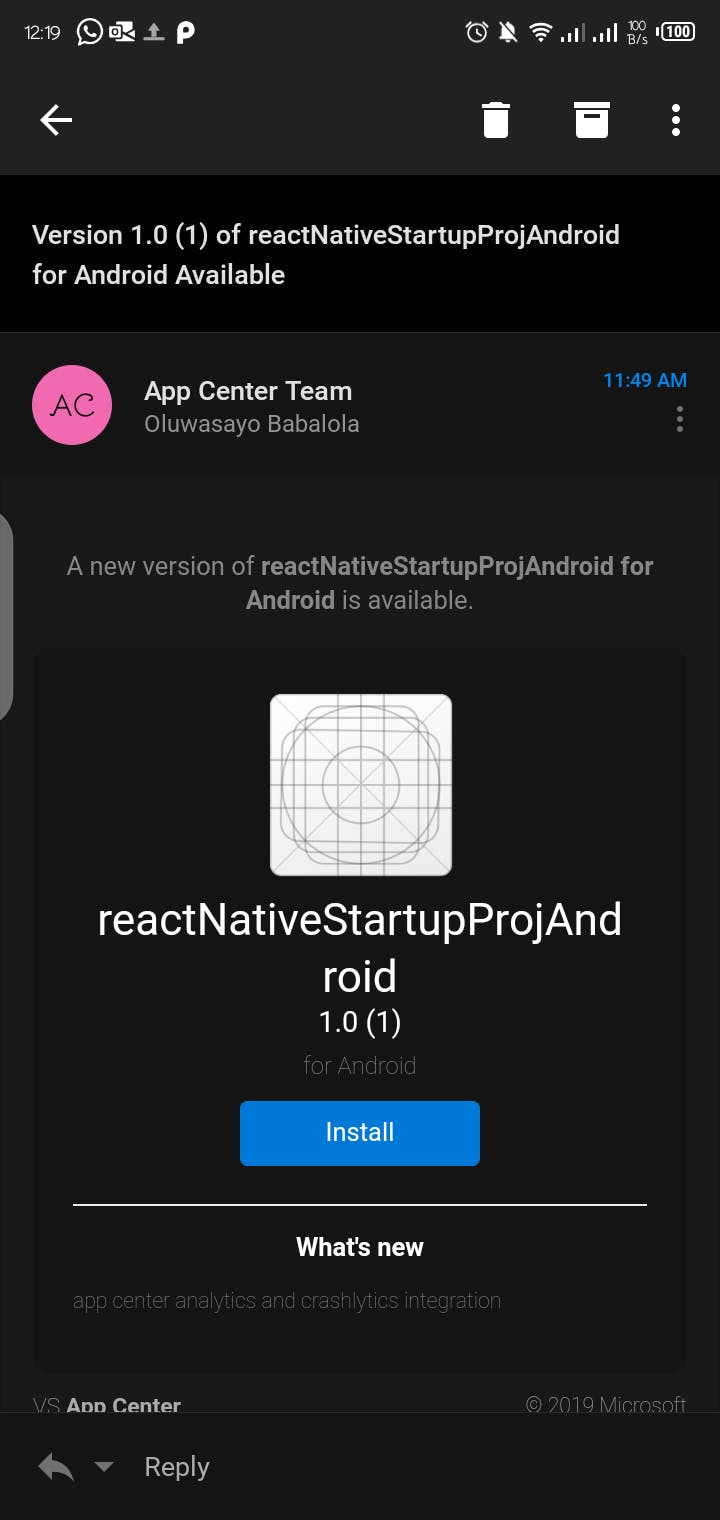
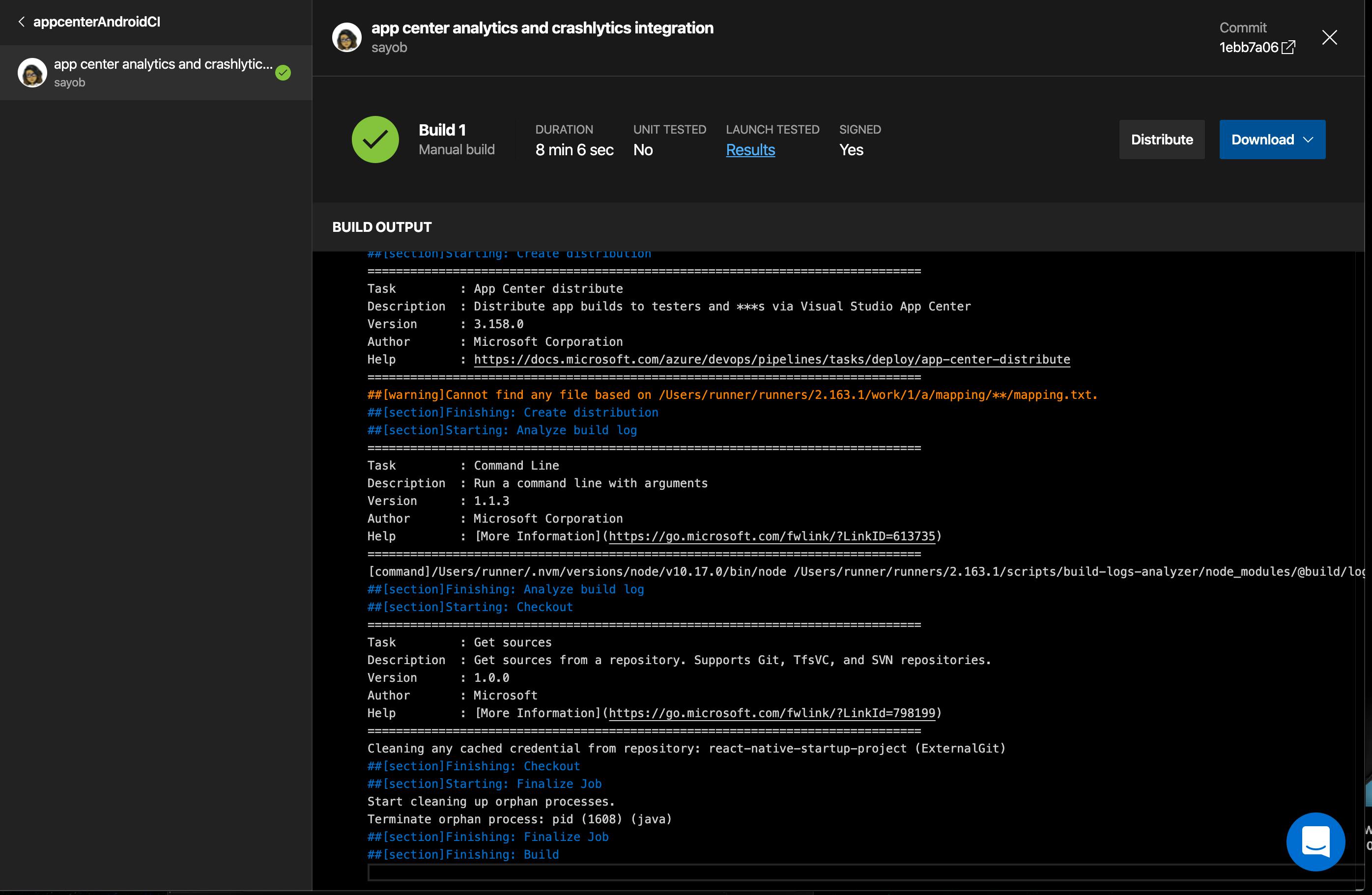
- Build should be successful as below

If you have configured to share app with testers/contributors, apk will also be shared via email